Idearikkaudesta idiotismiin

Digitaalisen markkinoinnin yhteydessä olet ehkä kuullut termin lead, jolla tarkoitetaan myynnin yhteydessä syntyvää linkkiä potentiaaliseen asiakkaaseen (eli siis kassavirtaa). Leadeja voidaan saada esimerkiksi yrityksen nettisivujen kautta. Vaikka nettisivujen on tarkoitus olla myyviä, voi nettisivujen olemus ja rakenne kääntyä tarkoitustaan vastaan.
Mitä ovat nämä sudenkuopat ja miten niiltä voidaan välttyä? Miksi leadi kuolee?
Jokainenhan tietää miten luovaa on huono runous
Sanotaan, ettei luovuudella ole rajoja – tämä pitää valitettavasti paikkaansa, nettisivujen kohdalla (hyvän maun)rajat kuitenkin ovat olemassa ja niiden sisäpuolella olisi hyvä pysyä. Nettisivujen designin liiallinen innoillu, eli siis tutummin innovatiivisuus, voi hyvinkin tappaa orastavan leadin. Jos nettisivut pursuavat toinen toistaan kummallisempia design ratkaisuja (tai ehkäpä paremminkin ongelmia), asiakas hyvin todennäköisesti poistuu sivustolta.
Värit – niiden olemassa olon sekä olemattomuuden tärkeys
Liikaa värejä, liikaa animaatioita, liikaa erilaisia fontteja, liikaa kaikkea. Käyttäjä uppoaa visuaalisuuden loputtomaan suohon eikä löydä etsimäänsä. Pieni on kaunista myös nettisivujen suunnittelussa, selkeä rakenne ja hillityt, tarkoin valitut värit auttavat sivustolla vierailevaa löytämään etsimänsä.
Vinkit
- Ihmissilmä voi erottaa n. 10 miljoonaa eri väriä, älä valitse niitä kaikkia sivustollesi! Valitse sivustolle muutama korosteväri sekä yksi tai kaksi hieman neutraalimpaa taustaväriä. Käytä korostevärejä esimerkiksi: otsikoissa, linkeissä, napeissa sekä muissa sellaisissa elementeissä, jotka vaativat vierailijalta huomiota. Jos värit ovat täysin hakusessa, voit hyödyntää esimerkiksi erilaisia värivalitsimia kuten https://coolors.co/
- Valitse värit brändin, tuotteen tai teeman mukaan, esimerkiksi jos yrityksesi myy pullotettua juomavettä, kannattaa väriksi valita raikkaita sinisen sävyjä eikä esimerkiksi kuraveden ruskeaa
- Huomio taustan sekä fontin värien kontrasti, valkoinen teksti valkoisella taustalla ei toimi. Teksti ei myöskään erotu välttämättä ollessaan suoraan valokuvan päällä. Värin lisäksi voit hyödyntää myös varjoja, jotta tekstin luettavuus paranee.
- Kiinnitä huomiota myös itse fontin luettavuuteen, myös fontti voi olla yltiö inno!
- Videot ja muu animaatio: hienovaraisuus toimii, jokaisen elementin ei tarvitse heilua hiiren liikkeestä kuin teekkari vappubileissä. Varsinkin videoiden käyttö sivulla lisää latausaikaa ja hidastaa sivua. Käytä videoita siis harkiten.
Sivuston rakenne – älä keksi pyörää uudelleen
Niin kuin kaikissa muissakin asioissa elämässä, tiettyihin elementteihin liittyy käyttötottumuksia: olet tottunut, että autossa on vaihdekeppi keskellä ja tuulilasi edessä, josta näkee läpi. Sama pätee nettisivuihin, ihmiset ovat tottuneet liikkumaan niissä tietyllä tavalla.
Esimerkiksi sivuston navigaatio yleensä löytyy heti etusivun yläosasta, mobiilissakin se yläosassa napin takana keikkuu. Jos kuitenkin navigaatio on piilossa esimerkiksi yrityksen logon takana, vierailija ei löydä sitä, koska yrityksen logo sivun yläosassa on pitkään toiminut linkkinä etusivulle. Tämä aiheuttaa melkoisen ongelman, vierailija ei pääse liikkumaan sivustolla! Jos niinkin perustavan laatuista elementtiä kuin navigaatio pitää etsiä sivulta on designissa aivan liikaa sitä innoa.
Sivuston rakenne tulisikin olla niin selkeä, että vierailija löytää tarvitsemansa tiedon. Tiedon tulisikin olla loogisessa paikassa selvästi esillä. On hyvä myös muistaa, mikä toimii työpöytäversiossa ei välttämättä toimi mobiilissa, ja toisin päin. Varmista etenkin sivuston responsiivisuus, jotta kaikki vierailijat laitteesta riippumatta voivat liikkua sivustollasi vaivattomasti. Harmittavan usein sen sijaan, että tiedot olisivat helpommin saatavilla, nämä yliampuvan taiteelliset sivustot vain vaikeuttavat käyttäjien liikkumista sivuilla. Pahimmillaan eri kokoisilla näytöillä elementit menevät päällekkäin ja näin estävät käytön kokonaan.
Vinkit
- Jaa aiheet eri sivuille, etusivulla voi olla kootusti linkkejä tärkeisiin sisältöihin ja vaikkapa somefeedi, muttei sillä tarvitse olla listattuna esimerkiksi kaikkia verkkokaupan tuotteita.
- Ja vielä kerran: jaa aiheet eri sivuille. Jos sivustolla on paljon sisältöä, on ns. one pager (yksi sivuinen sivusto) vattumainen käyttää. Myös hakukoneet tykkäävät jaotellusta sisällöstä
- Selvitä miten vierailijat liikkuvat sivullasi, miten haluaisit heidän liikkuvan, miten voisit parantaa tämän polun kulkemista? Ohjaile vierailijoiden liikkumista sivustolla sivun asettelulla. Esimerkiksi https://www.hotjar.com/ avulla voit selvittää miten vierailijat liikkuvat sivullasi ja kehittää sivuston rakennetta tulosten mukaan.
- Tarkista, että tärkeimmät elementit ovat esillä yhtä hyvin työpöydällä kuin mobiilissakin
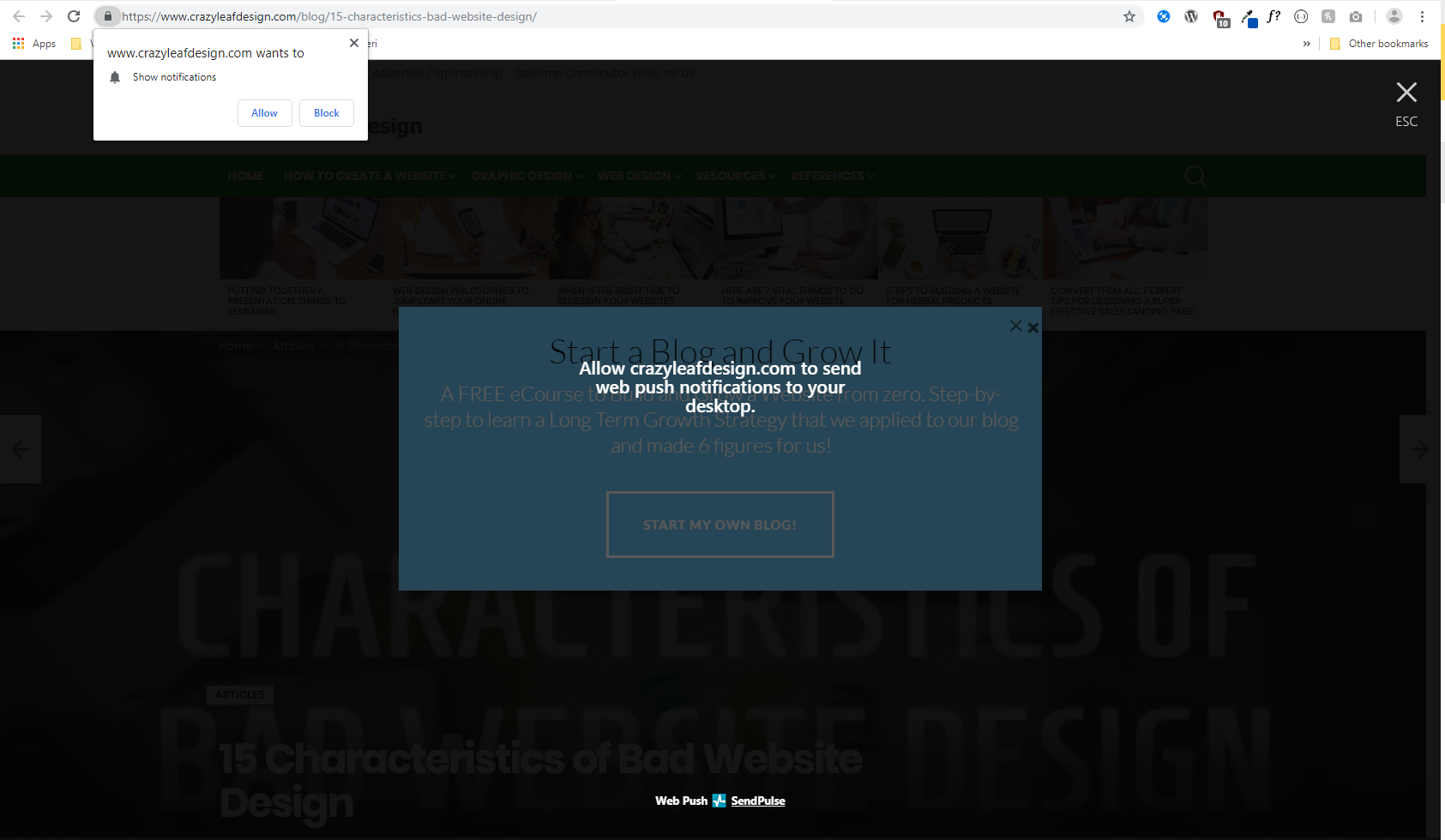
Pop-upit ja muut perkeleet
Saavut sivulle, jolla et ole vieraillut aiemmin. Saat toinen toisensa jälkeen uuden ponnahdusikkunan eteesi, ”Hei salli evästeet :)”, ”Hei ethän käytä mainostenestoa :)”, ”Hei tilaathan uutiskirjeen :)”, ”Hei, hei, hei... tarvitsetko apua! t. chattibotti-kimmo :)”, ”Hei! Me haluttaisiin tietää sijaintisi! :)”.
Vierailija ei ole välttämättä edes varma, mitä yrityksesi tekee tai mitä sisältöä sivustosi tarjoaa. Hei! Häntä ei mitä todennäköisemmin kiinnosta aivan heti tilata uutiskirjettäsi tai antaa sivustollesi oikeutta lähettää ilmoituksia. Anna vierailijalle tilaa hengittää ja aikaa puntaroida tarjoamaasi sisältöä, ilman, että sisältöön käsiksi pääseminen on digitaalisen savotan takana.

Ironian määrä: jotta pääset lukemaan vinkkejä hyvään designiin, täytyy ensin raivata tie huonon designin läpi
Hyvästä designista asiakasleadiin
Yksinkertaisen ja hillityn designin ei tarvitse missään nimessä olla tylsä tai mitäänsanomaton. Loistava design ei tarvitse toimiakseen kaikkea mahdollista, mitä CSS tänä päivänä tarjoaa – elegantin tyylin luominen on vaikeaa ja sen tekemiseen tarvitaan synnynnäistä silmää tai hirveän määrän harjoituksia. Jotta nettisivu on kokonaisuudessaan toimiva, täytyy se suunnitella niin, että tyyli, sisältö sekä toiminnallisuus kulkevat käsi kädessä.
Muita blogeja tältä tyypiltä
Uusi tapa opiskella: Opinnollistaminen
Ensimmäisten joukossa opinnollistamassa opintoja! Miten toimii opiskelija- ja työelämän integraatio?
Koodareiden pikakoulutukset HIVEnen arveluttavat
Ovatko 12 viikkoa kestävät koulutukset ratkaisu koodaripulaan?
Oonan työpisteen esittely
#työpisteeni esittelyssä Oona! Kuinka työpiste muuntautuu safe spaceksi
