Rupea kesällä koodariksi!

Uusien asioiden aloittaminen on monelle kova paikka. Mitä jos aloitan väärästä kohdasta? Mitähän muutkin ajattelee jos tällä iällä aloitan jotain uutta? Mitä jos senpai ei huomaakkaan minua? Mitä jos teen asioita väärin ja sitten kaikki osoittaa sormella ja nauraa?
Noh.
- Tuskin sinä väärästä kohdasta pääset liikkeelle kun netti on täynnä aloittelija-materiaalia kaikkeen
- Ei kukaan ajattele mitään. Kaikki ajattelee vaan itseään.
- Kyllä se huomaa jos näin oli tarkoitettu
- Onko sillä väliä jos tekee väärin? Osoittavia sormia voi mennä piiloon nurkan taakse
Useille ihmisille on kova paikka yrittää päättää mistä aloittaa. Joten jos koodaamisen kanssa kamppailet tämän kanssa ni mie ratkaisen sen siulle: Aloitat nyt javascriptistä.
Ei se oo välttämättä se isoin, villein ja innovatiivisin, mutta alkuun pääseminen ei vaadi oikeastaan mitään asentamista. Mie ohjeistan nyt vähän Windowsin pohjalta eli ihan ekana on hyvä ottaa tiedostopäätteet näkyviin, jotta voit tehdä hakkeri_taikoja.
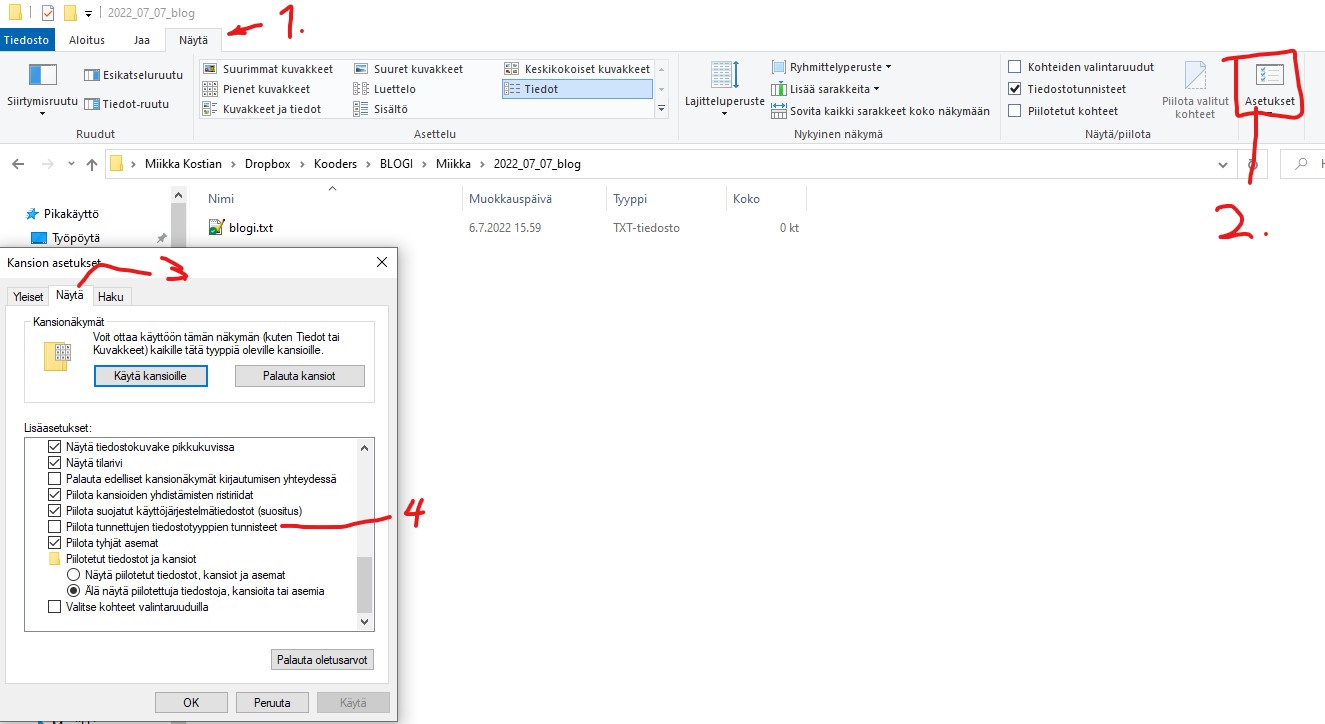
Tässä hieno informatiivinen ohjeistus tiedostopäätteiden näkyviin saamiseen eli ruksi kohdasta 4 pois.

Tehdään koodi-tiedosto
Sitten teet haluamaasi paikkaan tiedoston koodersonihana.html (Onnistuu tekemällä vaikka ensin tekstitiedosto ja muuttamalla sen päätteeksi .txt sijaan .html) ja otat sen auki haluamaasi tekstieditoriin. Ihan perus "Muistio" pelitää jo hyvin, mutta asentamalla vaikkapa Notepad++ ohjelman pääset jo askeleen lähemmäs ammattikoodariutta.
Sitten kopsaat tämmöisen pätkän koodia siihen uuteen tiedostoon:
<p>Onko Kooders ihana?</p>
<button type="button" onclick="hakkeri_funktio()">No kyllä on</button>
<script>
function hakkeri_funktio(){
alert('Niin on. Vastasit aivan oikein!');
}
</script>
Ihaillaan koodia
Sitten kun avaat tämän tiedoston selaimella (Chrome/Edge/Firefox ja muut) pitäisi sinulla olla ensimmäinen hieno haxor-koodi tehtynä!
Selaimella tiedoston avaaminen onnistuu joko raahaamalla tiedosto avoinna olevaan selain-ikkunaan tai selaimessa CTRL+O yhdistelmällä (O niinkuin Open) ja avautuvasta ikkunasta hienon uuden tiedostosi etsimällä.
Lyhyenä selityksenä mitä tuo koodi tekee:
- <p> tagit on kappalejakoja varten (paragraph) ja eivät ole pakollisia, mutta jaottaa tekstiä kivasti. On HooTeeÄmÄllää
- <button> on yleisin elementti jos halutaan tehdä jotain klikattavaa.
- Sille voi antaa kaikkea kivaa lisä-sälää joita voidaan käyttää niin ulkoasun muotoiluun kuin toiminnallisuuksiin kuten:
- tyypin (type)
- erilaisia luokkia (class)
- uniikkeja tunnisteita (id)
- ID:itä on sivulla aina vain yksi eli se on nimensä mukaan "identifier"
- classeja taas voi olla monta eli jos haluat vaikka tehdä listan kirjoittamistasi blogeista, olisi yhden blogin classi vaikka "blogikortti" ja sitten voit antaa samoja tyylejä tai muita asioita aina jos JOTAIN blogikorttia klikkaillaan tai muuten näin
- Sille voi antaa kaikkea kivaa lisä-sälää joita voidaan käyttää niin ulkoasun muotoiluun kuin toiminnallisuuksiin kuten:
- onclick määrittää mitä tapahtuu kun sitä klikataan. Näitä löytyy myös onchange, onkeyup, onkeydown ja muuta kivaa joita voit kokeilla!
- <script> tagien väliin voidaan tunkea sitten sitä javascripti-koodia. Tässä tapauksessa siellä on funktio ja funktiot mahdollistaa useamman rivin koodin ajamisen yhdestä kivasta kotelosta
- Koska myö ajetaan vaan yhtä riviä voisi myös tuo napin onclick itsesään olla "alert('Niin on. Vastasit aivan oikein!');" ja lopputilanne olisi sama
Nyt olet koodari!
Ei kun töitä hakemaan. Tosin ehkä vielä muutama juttu lisää on hyödyllistä olla ymmärrettynä ennen kymppitonnin palkkaa ja työsuhde-purjevenettä, mutta olet ainakin päässyt alkuun.
Mie en oo opettajana kovinkaan kummoinen, mutta jos tästä tuli jotain sykäystä kannattaa lähteä vaikkapa näitä javascriptin perusteita tutkimaan w3schoolsiin.
Muita blogeja tältä tyypiltä
Junnukoodari: aloita fronttikoodarina
Jos itse aloittaisin koodarina nyt tyhjästä lähtisin liikkeelle frontista. Sitä on helpompi esitellä vaikkapa rekrytilanteessa ja frontti osaamisella saisin rakennettua myös näyttävän portfolion.
Tahdonvoima: Luonnonvara, jota vahvistat nukkumalla
Tahdonvoima on arvokas luonnonvara, joka vaikuttaa merkittävästi päätöksentekoomme, itsekurimme ja tavoitteidemme saavuttamiseen. Vaikka tahdonvoima tuntuu joskus uupuvan, voimme onneksi vahvistaa sitä yllättävän helposti - nukkumalla. Tahdonvoima on resurssi jota jokainen tehty valinta kuluttaa päivän aikana.
Haluatko markkinajohtajaksi: Painotalo
Moni painotalo saisi merkittävästi lisää kassavirtaa suoraviivaistamalla ostopolkua ja panostamalla tilauksen käsittelystä viestimiseen.
